Clock Design and Development Using Html, CSS, javaScript
Introduction
Clock are useful elements for any UI if used in a proper way. Clock can be used in sites where time is the main concern like some booking sites or some app showing arriving time of train, buses, flights, etc. clock is basically of two type, analog and digital.
Clock are useful elements for any UI if used in a proper way. Clock can be used in sites where time is the main concern like some booking sites or some app showing arriving time of train, buses, flights, etc. clock is basically of two type, analog and digital.
- Earlier too, it was told about digital clock development which is on this link Digital Clock
- We will be looking at making a analog clock development.
Approach: The approach is to use the date object to get time on every second and then re-rendering time on the browser using the new time that we got by calling the same function each second.
Example: we are going to Step by Step Development of Online Watch with the Help of HTML, CSS and JavaScript.
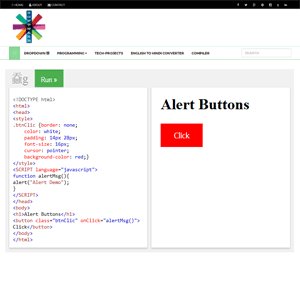
Step 1.You have to create watch.html Page after follow code.
Step 1.You have to create watch.html Page after follow code.
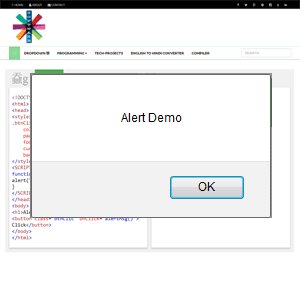
OUTPUT:
The output of this program will be like the clock shown in the header above.
DIGITAL CLOCK
Digital Clock Application, Open NetBeans See The Menu Bar
go to the file Menu Click on the New Project(Ctrl+Shift+N) and Select
Left site categories JavaFX and Project categories to Right Site Project
JavaFX Application .You have to give The Program Name "DigitalClock". if
you wont to save Project Location you can Browse and File save on the
direction place and Gone a default Place and Now uncheck/check the Main
Class and then press the Finish button.you can see the project Status.
Code:
Output:
Code:
Output:
Subscribe to:
Comments
(
Atom
)